Da nicht alle Plattformen und Produkte die gleichen Anforderungen an die Designauflösung haben, ist es für Anwender schwierig, ihre Designs auf allen Marktplätzen und Produkten verfügbar zu machen. Um dies zu erleichtern, konvertieren wir die Quelldateien bei Bedarf automatisch in andere Formate. Wir empfehlen eine Auflösung von 4500px x 5400px, was das übliche Merch By Amazon T-Shirt Format ist. Wir konvertieren die Designs für MBA, Displate, Society6 und Kindle Direct Publishing
Die Konvertierung erfolgt während des Hochladevorgangs, aber man kann sich das Endprodukt vorab ansehen, um seine Einstellungen zu optimieren oder zu prüfen, ob das konvertierte Design den Erwartungen entspricht. Führe dazu die folgenden Schritte aus:
Öffne die Converter Preview
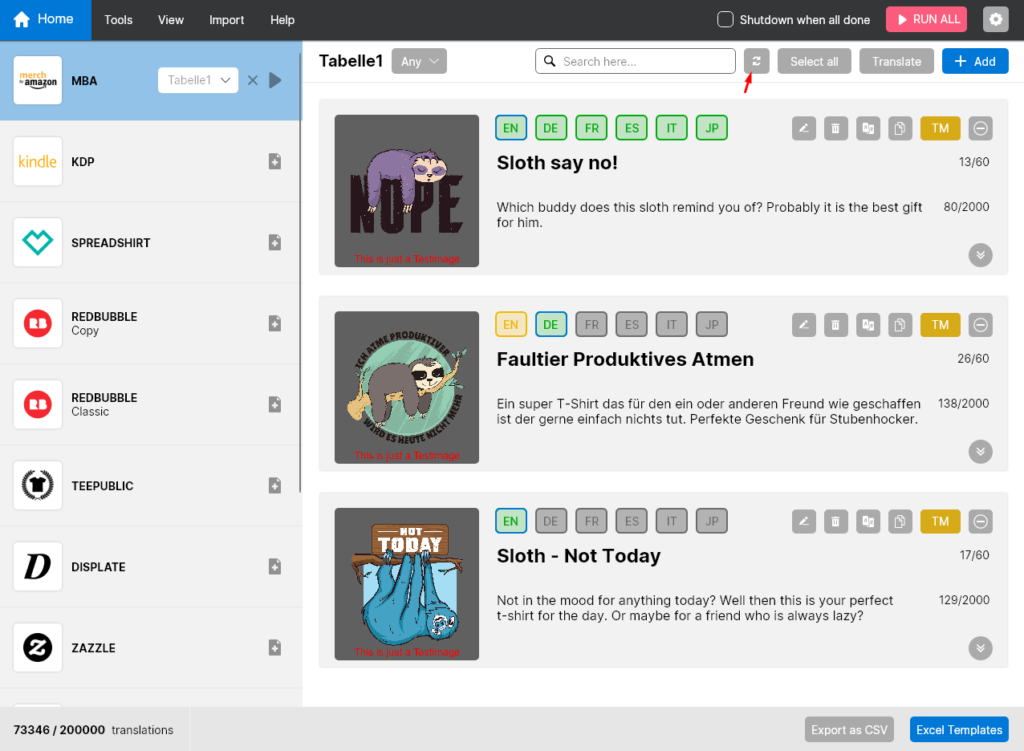
Im Workspace des Tools kannst du auf das Converter Tool Icon klicken, um die Konvertierungsvorschau zu öffnen.

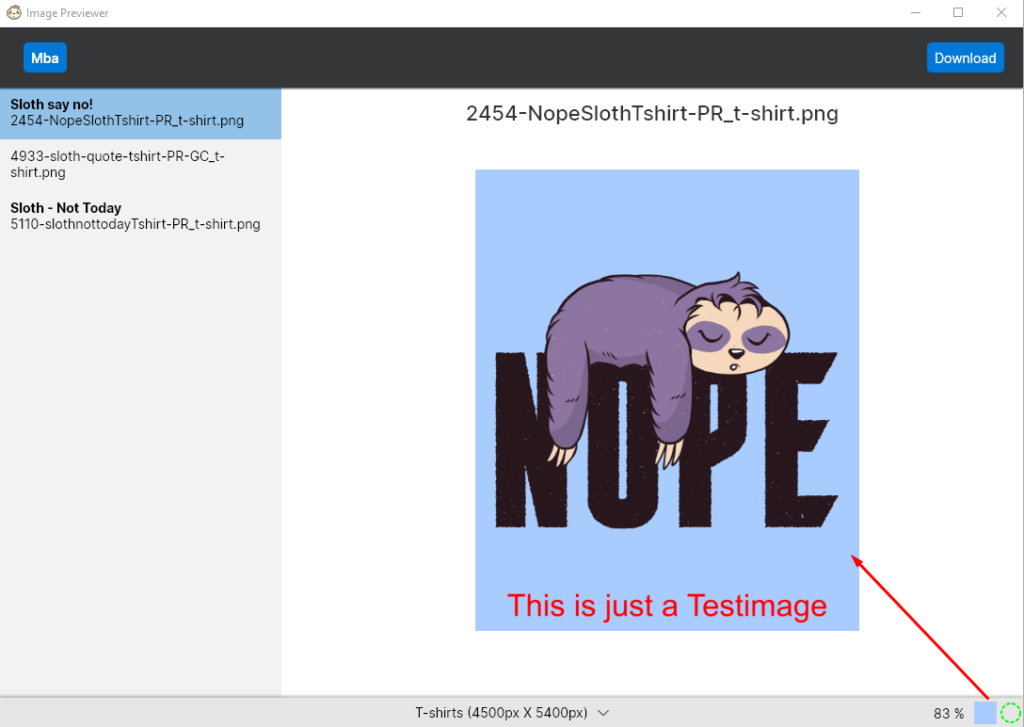
Dadurch wird das Konverter-Vorschaufenster geöffnet, in dem man automatisch die Plattformen sieht, für die man bereits ein Listing in unseren Arbeitsbereich geladen hat. Im folgenden Beispiel ist dies nur MBA, da dies die einzige Plattform ist, für die wir zu diesem Zeitpunkt Listings hinzugefügt hatten.
Gewünschtes Design auswählen
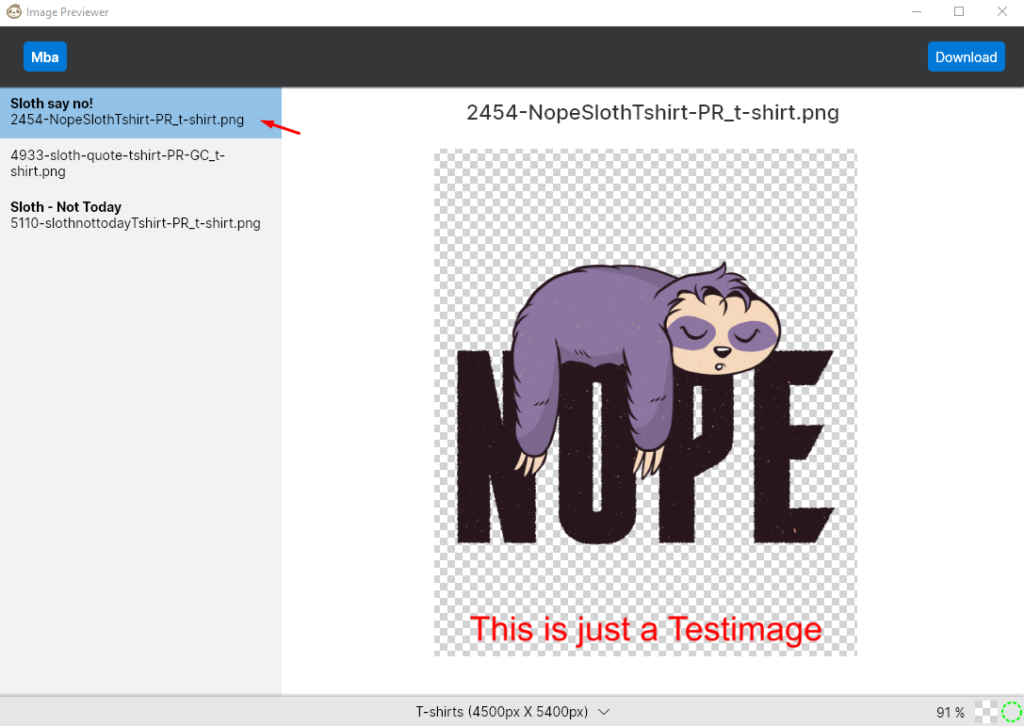
Auf der linken Seite des Vorschaufensters könnt ihr nun euer gewünschtes Design auswählen, um es zu betrachten.

Hintergrundfarbe ändern
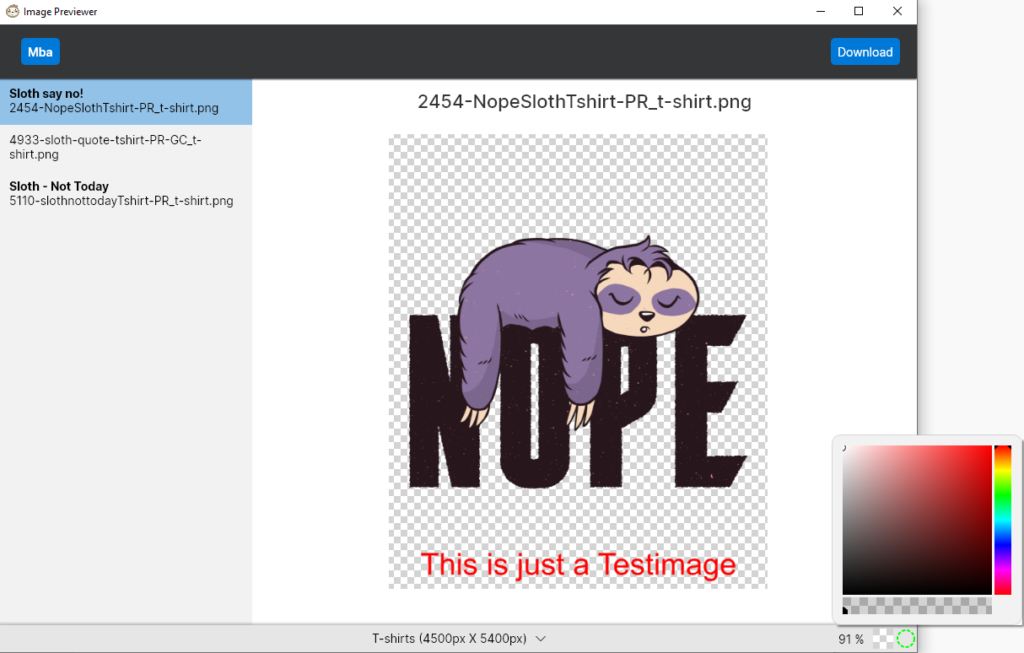
Dein Design ist schwer zu erkennen? Kein Problem, du kannst ganz einfach die Farbe ändern, um dein Design besser auf dem Hintergrund darzustellen. Aber Vorsicht: Dies hat keinen Einfluss auf den Hintergrund des hochzuladenden und zu konvertierenden Bildes. Die Hintergrundfarbe dient nur zur Anzeige im Vorschaufenster. Du kannst die Farbe des Anzeigehintergrunds in dem Quadrat unten rechts ändern, das nach einem Klick einen Farbwähler öffnet.


Die gewünschte Produktauflösung wählen
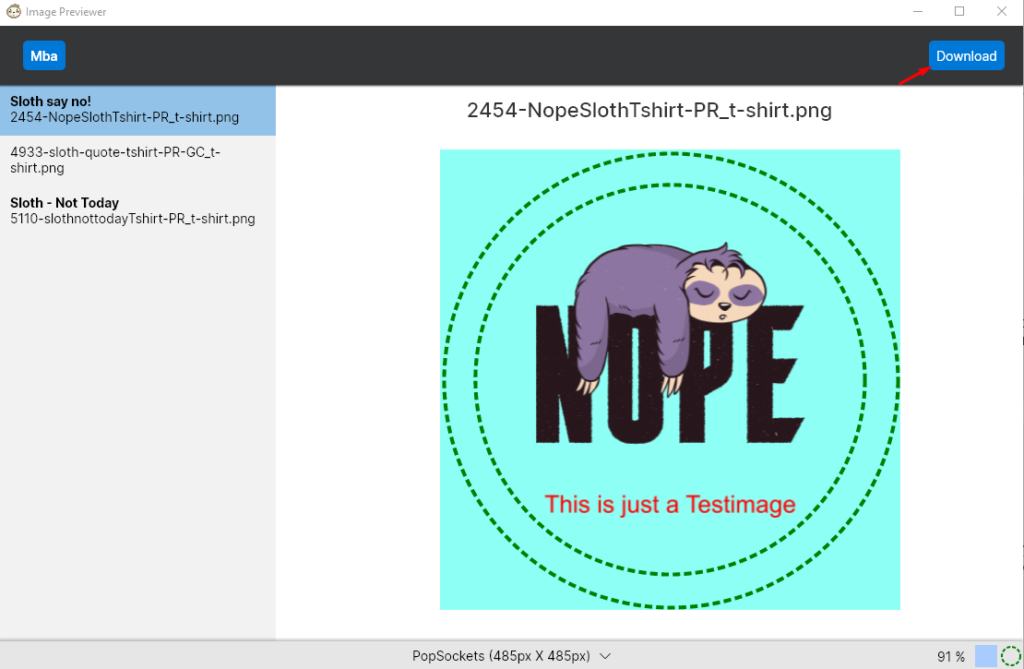
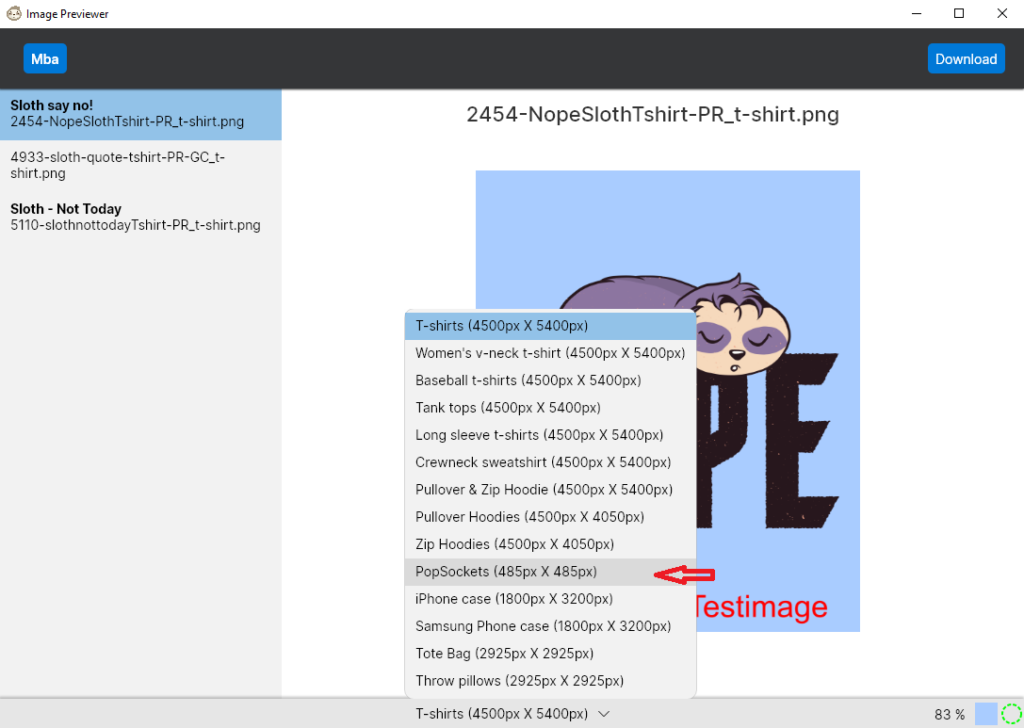
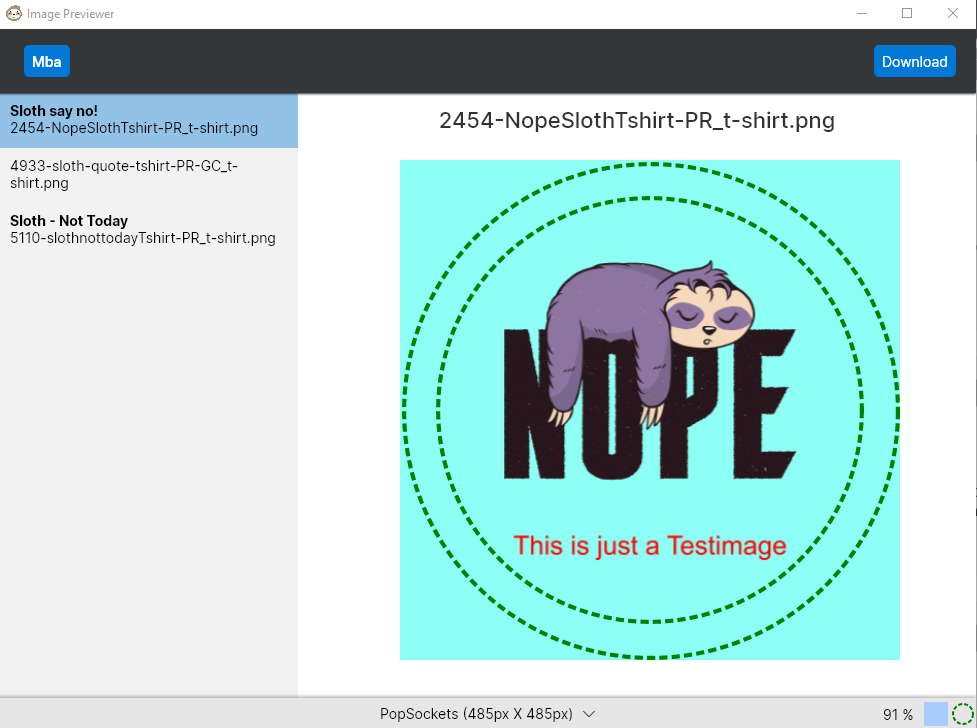
Um zu prüfen, ob der Entwurf wie gewünscht konvertiert wird, kann man im Vorschaufenster das Produkt oder die Auflösung auswählen. Im folgenden Beispiel wählen wir Popsockets, weil wir sehen wollen, wie unser Design auf Popsockets aussehen würde.

Konvertierung prüfen
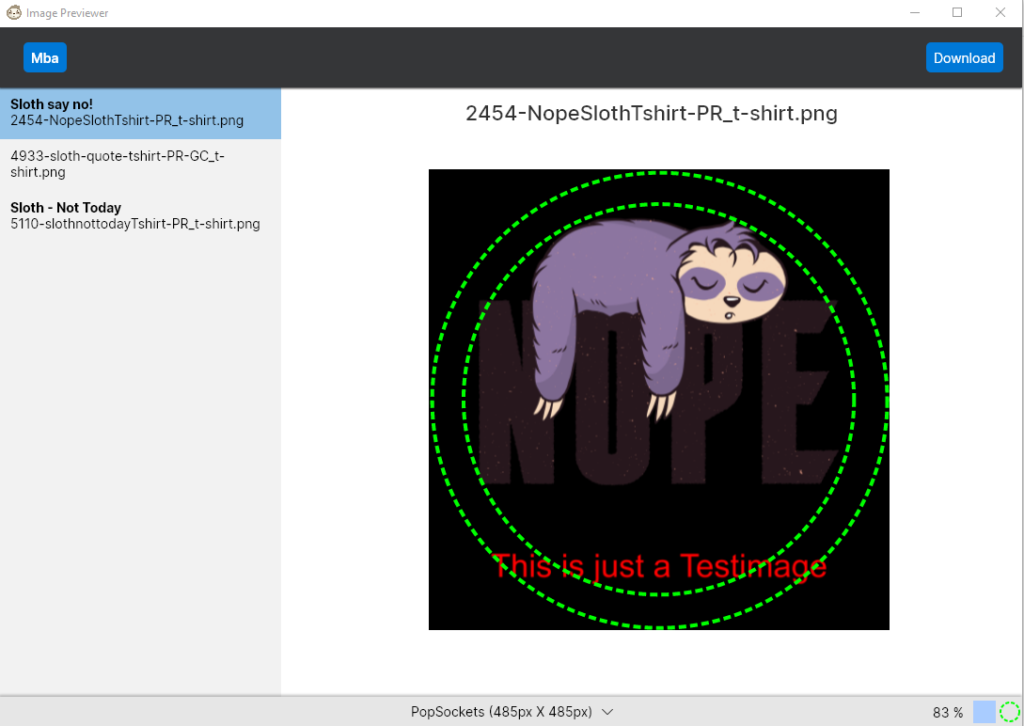
Nachdem wir das gewünschte Produkt oder die Auflösung ausgewählt haben, prüfen wir, ob das Design innerhalb des Druckbereichs liegt. Normalerweise zeigen die meisten Produkte den genauen Bereich an, der dann auch so hochgeladen wird. In unserem Fall haben wir uns für das Popsocket entschieden, für das man in den LazyMerch Settings für MBA Einstellungen vornehmen kann und wo man den Druckbereich im Vorschaubild sehen kann. So könnt ihr als Anwender genau einstellen, welche Größe das Design innerhalb des verfügbaren Kreises haben soll. Der innere Druckbereich, der auf der oberen Fläche des Popsockets zu sehen sein wird, und der äußere Druckbereich, der an den Rändern des Popsockets zu sehen sein wird, werden durch die gestrichelten Linien im Vorschaubild angezeigt. Wenn die Farbe der gestrichelten Linie, die die Druckbereiche signalisiert, nicht sichtbar ist, kannst du die gewünschte Farbe über den Farbwähler in der unteren rechten Ecke erneut auswählen.

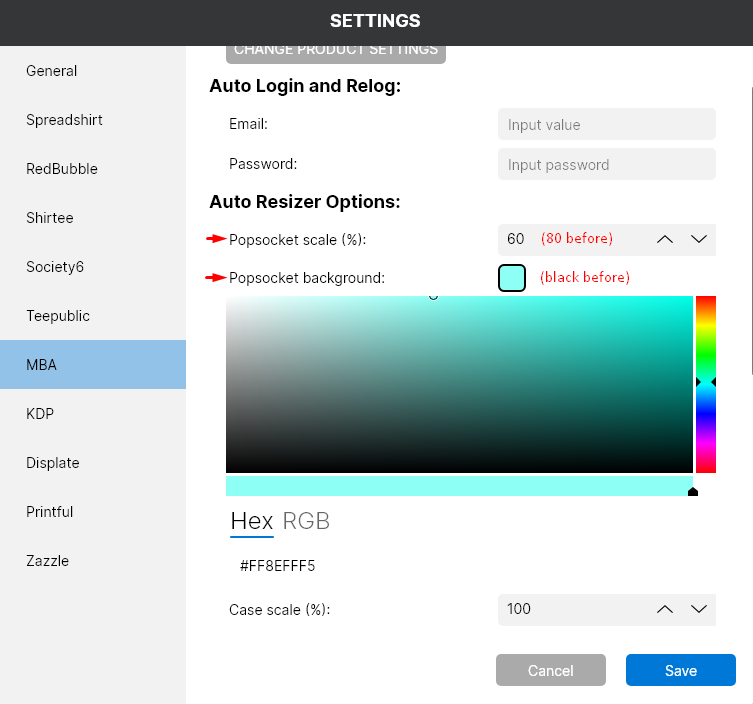
Wie man oben sehen kann, wurde die Konvertierungseinstellung nicht gut gemacht. Unser Design überquert den inneren Druckbereich mehrfach und auch der gewählte Hintergrund für die dunkle Schrift ist nicht optimal. Um dies zu ändern, verlassen wir die Konverter-Vorschau und gehen zu den MBA-Einstellungen, wo wir unsere Popsocket-Konvertierungseinstellungen anpassen.

Nachdem wir die Einstellungen geändert haben, öffnen wir wieder den Converter Previewer und wählen die Vorschau für die Popsockets aus. Jetzt sieht es besser aus und die Druckbereiche werden nicht überschritten.

Konvertiertes Design speichern
Da LazyMerch die Designs beim Upload automatisch konvertiert, ist es nicht notwendig, die konvertierten Varianten zu speichern und als Pfad in LazyMerch anzugeben. Hier genügen uns die Pfade der Originaldateien. Wenn ihr die konvertierten Varianten trotzdem speichern wollt, um sie für später aufzubewahren, könnt ihr dies mit dem „Save“-Button in der oberen rechten Ecke tun. Der Screenshot stammt noch aus der Entwicklungsphase, weshalb ihr hier noch „Download“ seht. Spätestens wenn dieses Feature veröffentlicht wird, wird es „Save“ heißen. In jedem Fall wird durch einen Klick auf diese Schaltfläche die aktuell angezeigte Vorschau in der entsprechenden Auflösung auf eurem System gespeichert.